【0】ぶら下げインデントって?
WordPressの New Standard v.4 のときのお話しです
※ぶら下げインデントって、ご存じない方もいるかもしれませんが、自分はワープロソフトのMicrosoft Wordを使うときとか、多用しているので、ブログでもそれができないかとその実現方法を調べてみました。
この文章はあたまに「※」を書いていますが、2行目以降は、1文字目の所に文字が表示されず2文字目より右の所にだけ文章が表示されています。これを1文字のぶら下げインデントをしているといういい方をします。
PC画面表示のときはそれほどではないのですが、表示画面幅が狭いスマホ画面での表示のことを考えると、この「ぶら下げインデント」が欲しかったのです。
【1】事前に、「追加CSS」の設定
ダッシュボード>外観>カスタマイズ
で
左側にメニューが現れるので、その一番下「追加CSS」をクリック
そして、そこに 下記をコピペ します。
/* ぶら下げインデント */
.hanging-indent{
padding-left: 1em;
text-indent: -1em;
}
.hanging-indent1half{
padding-left: 1.5em;
text-indent: -1.5em;
}
.hanging-indent2{
padding-left: 2em;
text-indent: -2em;
}
.hanging-indent3{
padding-left: 3em;
text-indent: -3em;
}
.hanging-indent4{
padding-left: 4em;
text-indent: -4em;
}
.hanging-indent5{
padding-left: 5em;
text-indent: -5em;
}
/* マージン 0 */
div.margin0 p {
margin-top: 0;
margin-bottom: 0;
}
すると、上部に[公開]という青いボタンが現れるので、これをクリックして保存が完了します。(ちなみに、この設定は1度だけすればよく、新規のブログを作成するたびに設定しないと行けないというものではありません。)
左上の「×」をクリックすると、ダッシュボードにもどります。
【2】1文だけのぶら下げインデント
ブロックエディタの段落ボックス1つの中に1つだけ、ぶら下げインデントを設定するのは比較的簡単です。
ブログなどの作成画面で、段落ボックスに文章を書いた後、右側メニュー(これが表示されていないときは、右上の設定ボタンを表示すると現れます)で、(「投稿」ではなく)「ブロック」を選択。そして、(「スタイル」ではなく)「設定」を選択。
最下行に「高度な設定」があるので、ここをクリックして、そのメニューを開きます。
ここに「追加CSSクラス」という四角いボックスがあるので、ここに「hanging-indent」を記入します。(「.hanging-indent」と1文字目にピリオドを入れないように注意!)
これで、その段落ボックスは、1文字のぶら下げインデントが設定できたことになります。1.5文字のぶら下げインデントにしたいときは、「hanging-indent1half」、2文字のぶら下げインデントにしたいときは、「hanging-indent2」とすればよいです。
そして右上の青い[公開]ボタンをクリック。
これで完了です。注意しないといけないのは、ぶら下げインデントの効果は、プレビュー画面では表示されないということです。必ず「サイトを表示」などをして、正規の画面で確認してください(←自分はプレビュー画面で、ぶら下げインデントができていないので、設定がまちがっているとかなりの時間をロスってしまいました(^^ゞ)
【3】複数の文のぶら下げインデント
複数の時は、なかなか実現方法が見つけられなくて、結局、HTMLをベタ書きするしかないというのが今のところの結論です。複数のぶら下げインデントってもしかするとイメージつきにくいかもしれませんが、たとえば次のようなものです。
(2) 送信から約10分以内に入力されたメールアドレスへ 「○○様ご予約いただきありがとうございます」という題名の自動返信メールが届きますので、ご確認ください。
※返信メールが届かない場合は、次のようなケースが考えられます。
・メールアドレスの入力が間違っている
・迷惑メールフォルダに届いている
・携帯のキャリアメールの場合、PCからの受信を拒否する設定になっている
そのためには、次のようにHTMLのタグを打つ必要があります。これをWordPress【New Standard】で実現する方法を以下に手順を追って説明したいと思います。


1.ボックスエディターの段落ボックスではなく、クラッシックエディターを使います。
2.オプションから「HTMLとして編集」を選択、そしてそのボックスに下記のコードを入力。

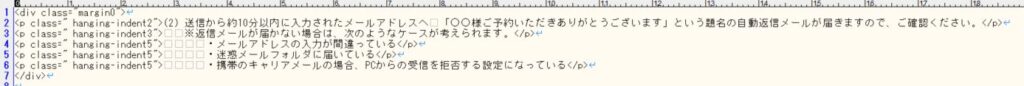
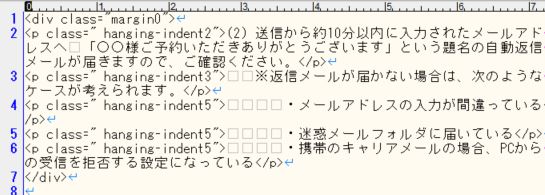
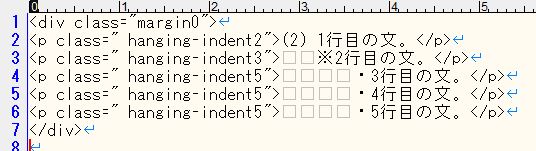
<div class=”margin0″>
<p class=”hanging-indent2″>(2) 1行目の文。</p>
<p class=”hanging-indent3″> ※2行目の文。</p>
<p class=”hanging-indent5″> ・3行目の文。</p>
<p class=”hanging-indent5″> ・4行目の文。</p>
<p class=”hanging-indent5″> ・5行目の文。</p>
</div>
3.ただこの方法だと、このクラッシックエディターで作ったブロックと次の(段落ブロックなどの)ブロックの間に1行の空行が入らないので(本当は<br>タグを入れるとかしていたのですが、保存のタイミングでこのタグが消えたりすることがあったので)、今はそのあとにスペーサーをいれてブロック間隔の調整をしています。高さ15くらいで良さそうです。

4.ボックスの外で一度クリックしてから(そうするぼボックスの枠の色が青から黒に変わる)、右上の[公開](または[更新])ボタンをクリック
参考サイト
連続する段落と段落の間隔(余白)を狭くしたり広くしたりするCSS
普通のインデント
行うのであれば「htmlブロック」を使ってインデントを入れるのが一番簡単です。 <p style=”margin-left: 40px;”>ここに任意の文字を入れる</p> 上記の「40」のところの数字を変えると、幅が変えられます。
あと下記の記事で前半の方法は今のテーマ New Standard V.4 では対応していないようですが、後半のクラシックエディターを使う方法は使えると思います。
WordPress文章テキストに字下げ(インデント)をする方法